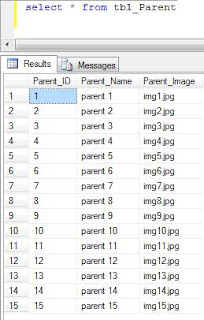
Initially database should like the following images
add the folders called imgs and parentimages and child images as shown in below
.aspx code:
<form id="form1" runat="server">
<div>
<div>
<table>
<tr>
<asp:Repeater ID="rpParent" runat="server" onitemcommand="rpParent_ItemCommand" onitemdatabound="rpParent_ItemDataBound">
<ItemTemplate>
<td style="width:100px;">
<asp:HiddenField ID="hfimg_P" runat="server" Value='<%#Eval("Parent_Image") %>' />
<asp:ImageButton ID="imgbtn_P" runat="server" CommandName="ParentSelect" CommandArgument='<%#Eval("Parent_ID") %>'
style="height:100px;width:150px;"/>
<asp:LinkButton ID="lbtn_P" runat="server" Text='<%#Eval("Parent_Name") %>'></asp:LinkButton>
<asp:Label ID="lbl_P" runat="server" Text='<%#Eval("Parent_ID") %>' Visible="false"></asp:Label>
</td>
</ItemTemplate>
</asp:Repeater>
</tr>
<tr>
<td colspan="4" align="right">
<asp:LinkButton ID="lbtnBackword" runat="server" CommandName="bck" Text="Previous"
CommandArgument="" onclick="lbtnBackword_Click"></asp:LinkButton>
<asp:LinkButton ID="lbtnForward" runat="server" CommandName="fwd" Text="Next"
CommandArgument="" onclick="lbtnForward_Click"></asp:LinkButton>
</td>
</tr>
</table>
</div>
<br /><br />
<asp:Repeater ID="rpChild" runat="server" onitemcommand="rpChild_ItemCommand"
onitemdatabound="rpChild_ItemDataBound">
<ItemTemplate>
<td style="width:100px;">
<asp:ImageButton ID="imgbtn_C" runat="server" CommandName="ChildSelect" CommandArgument='<%#Eval("Child_ID") %>'
style="height:100px;width:150px;"/>
<asp:HiddenField ID="hfimage_C" runat="server" Value='<%#Eval("Child_Image") %>' />
<asp:LinkButton ID="lbtn_C" runat="server" Text='<%#Eval("Child_Name") %>' ></asp:LinkButton>
<asp:Label ID="lbl_C" runat="server" Text='<%#Eval("Child_ID") %>' Visible="false"></asp:Label>
</td>
</ItemTemplate>
</asp:Repeater>
<asp:Label ID="lblMsg" runat="server" Visible="false"></asp:Label>
</div>
</form>
.aspx.cs code
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
Fill_Repeater_P(0);
}
void Fill_Repeater_P(int t)
{
SqlConnection SqlCon = new SqlConnection(@"Data Source=SQLEXPRESS;Initial Catalog=master;UID=sa;Pwd=sa");
SqlCon.Open();
SqlCommand SqlCmd = new SqlCommand("select top 4 Parent_ID,Parent_Name,Parent_Image from tbl_Parent where Parent_ID not in (select top (4*" + t + ") Parent_ID from tbl_Parent)", SqlCon);
SqlDataAdapter da = new SqlDataAdapter(SqlCmd);
DataSet ds = new DataSet();
da.Fill(ds);
rpParent.DataSource = ds;
rpParent.DataBind();
lbtnBackword.CommandArgument = (t - 1).ToString();
lbtnForward.CommandArgument = (t + 1).ToString();
if (t == 0)
lbtnBackword.Visible = false;
else
lbtnBackword.Visible = true;
if (ds.Tables[0].Rows.Count < 4)
lbtnForward.Visible = false;
else
lbtnForward.Visible = true;
}
protected void lbtnBackword_Click(object sender, EventArgs e)
{
Fill_Repeater_P(Convert.ToInt32(lbtnBackword.CommandArgument.ToString()));
}
protected void lbtnForward_Click(object sender, EventArgs e)
{
Fill_Repeater_P(Convert.ToInt32(lbtnForward.CommandArgument.ToString()));
}
protected void rpParent_ItemCommand(object source, RepeaterCommandEventArgs e)
{
if (e.CommandName == "ParentSelect")
{
lblMsg.Visible = false;
fill_Repeater_C(Convert.ToInt32(e.CommandArgument.ToString()), 0);
}
}
public void fill_Repeater_C(int pid, int t)
{
SqlConnection SqlCon = new SqlConnection(@"Data Source=SQLEXPRESS;Initial Catalog=master;UID=sa;Pwd=sa");
SqlCon.Open();
SqlCommand SqlCmd = new SqlCommand("select top 4 Child_ID,Child_Name,Child_Image from tbl_Child where Parent_ID=" + pid +
" and Child_ID not in (select top (4*" + t + ") Child_ID from tbl_Child where Parent_ID=" + pid + ")", SqlCon);
SqlDataAdapter da = new SqlDataAdapter(SqlCmd);
DataSet ds = new DataSet();
da.Fill(ds);
if (ds.Tables[0].Rows.Count > 0)
{
rpChild.DataSource = ds;
rpChild.DataBind();
lblMsg.Visible = false;
rpChild.Visible = true;
}
else
{
lblMsg.Text = "This Parent does n't having childs";
lblMsg.Visible = true;
rpChild.Visible = false;
}
}
protected void rpChild_ItemCommand(object source, RepeaterCommandEventArgs e)
{
}
protected void rpParent_ItemDataBound(object sender, RepeaterItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
{
HiddenField hfimg_P = (HiddenField)e.Item.FindControl("hfimg_P");
ImageButton imgbtn_P = (ImageButton)e.Item.FindControl("imgbtn_P");
imgbtn_P.ImageUrl = "~/imgs/parentimages/" + hfimg_P.Value;
}
}
protected void rpChild_ItemDataBound(object sender, RepeaterItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
{
HiddenField hfimg_C = (HiddenField)e.Item.FindControl("hfimage_C");
ImageButton imgbtn_C = (ImageButton)e.Item.FindControl("imgbtn_C");
imgbtn_C.ImageUrl = "~/imgs/childimages/" + hfimg_C.Value;
}
}
hence the output will be
Tag: Asp.net, binding, c#, images into Repeater, Repeater, Repeater Control, repeater item command, repeater item databound, repeater navigation











No comments:
Post a Comment